前言:
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找对象(元素)
1、直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
因为标签的tag id是唯一的,所以第一种方式获取到的元素是唯一的对象,后三种获取到的对象是一个数组(list),需要用for循环来操作。
2、间接关系查找
parentNode // 父节点(标签)
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
获取到元素之后,为了让它‘动’起来,需要操作元素。
二、操作元素
1、内容
innerText 标签内的文本内容
outerText
innerHTML HTML内容
value 值
以上均可以方法均可以直接查看,也可以使用“=”重新赋值
2、属性
attributes // 获取所有标签属性,可以用”=”重新赋值
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
1 | var atr = document.createAttribute("class"); |
3、class操作
className // 获取所有类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
4、其他操作
document.geElementById(‘form’).submit() 提交表单
表单提交的默认方式为:在form标签中,submit类的标签点击按钮可以提交form表单内部的所有input text类型标签中的文本,使用Dom操作这个方式,可以给任意标签定义事件触发提交表单动作。
//窗口操作
console.log 输出框
alert 弹出框
confirm 确认框
// URL和刷新
location.href 获取URL
location.href = “url” 重定向
location.reload() 重新加载
// 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
有了操作,那么就得有触发操作的事件发生.
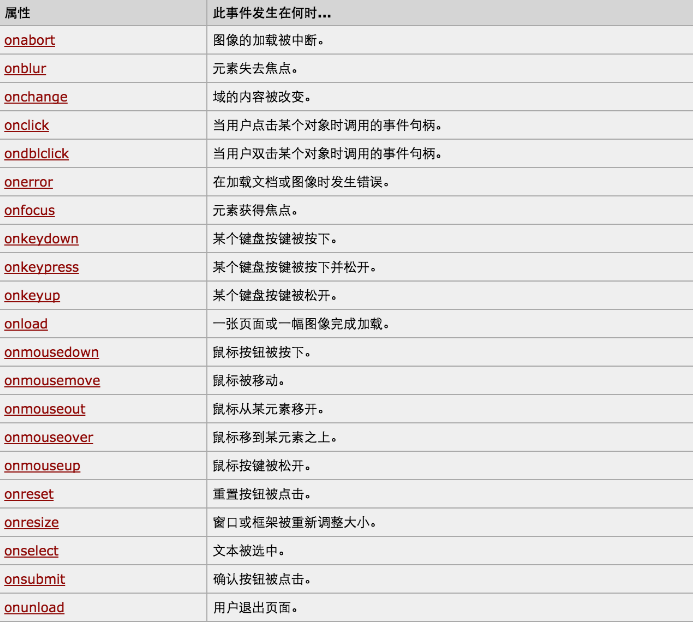
三、事件
各类事件及触发条件:
四、样例:
1.修改标签内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d1">我是标题</div>
<span>我是子标签</span>
<span>我是子标签</span>
<span>我是子标签</span>
<span>我是子标签</span>
<script>
document.getElementById('d1').innerText='我是新标题';
tags=document.getElementsByTagName('span'); //通过标签名称类型来获取标签对象数组
for (var i =0;i<tags.length;i+=1) {
tags[i].innerText='新子标题';
}
</script>
</body>
</html>
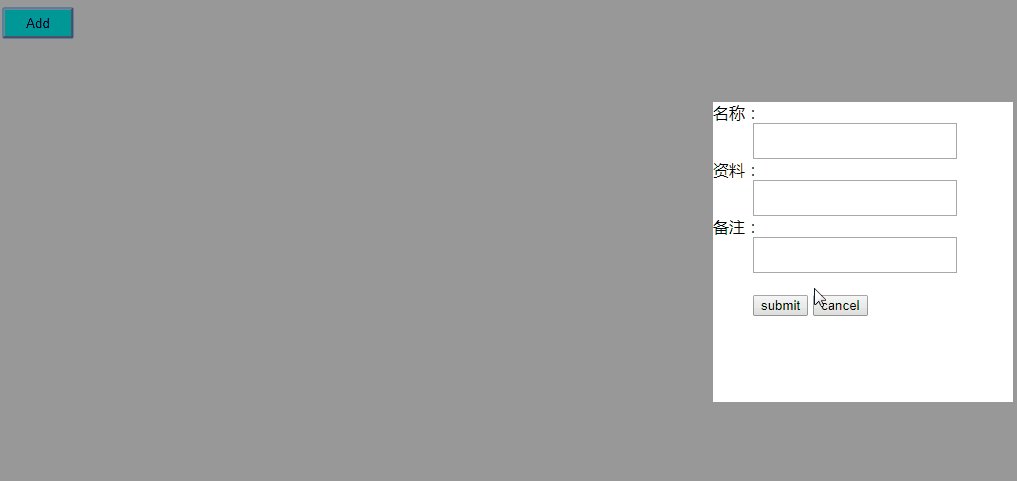
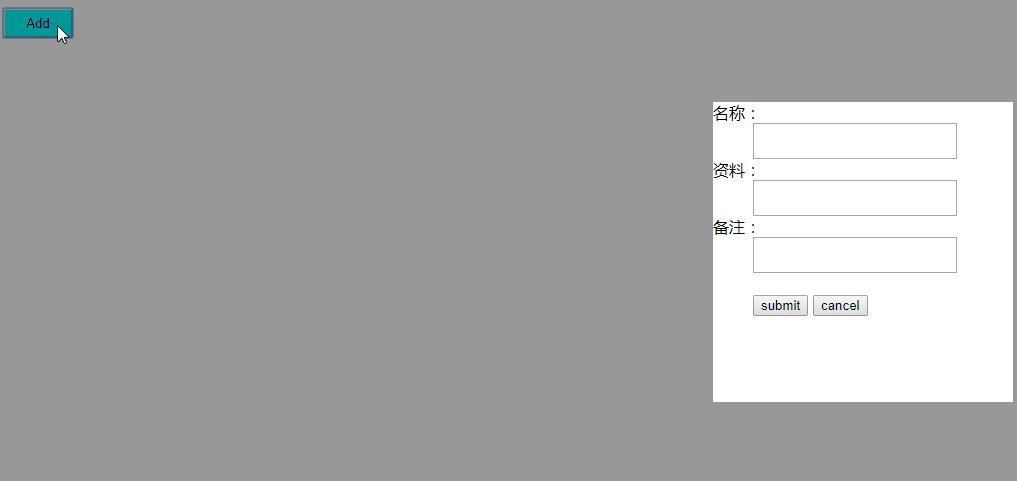
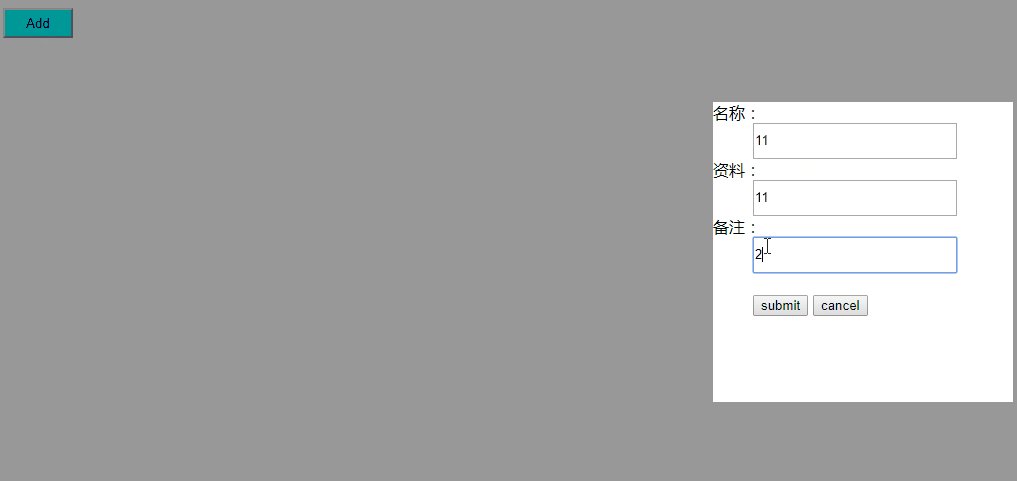
2.提交栏,点击出现提交栏
1 |
|
效果:
3.滚动横幅(有关很的low网站内常见)
1 |
|
效果:

4.创建标签
1 |
|
5.鼠标悬停变色,挪走还原
1 |
|
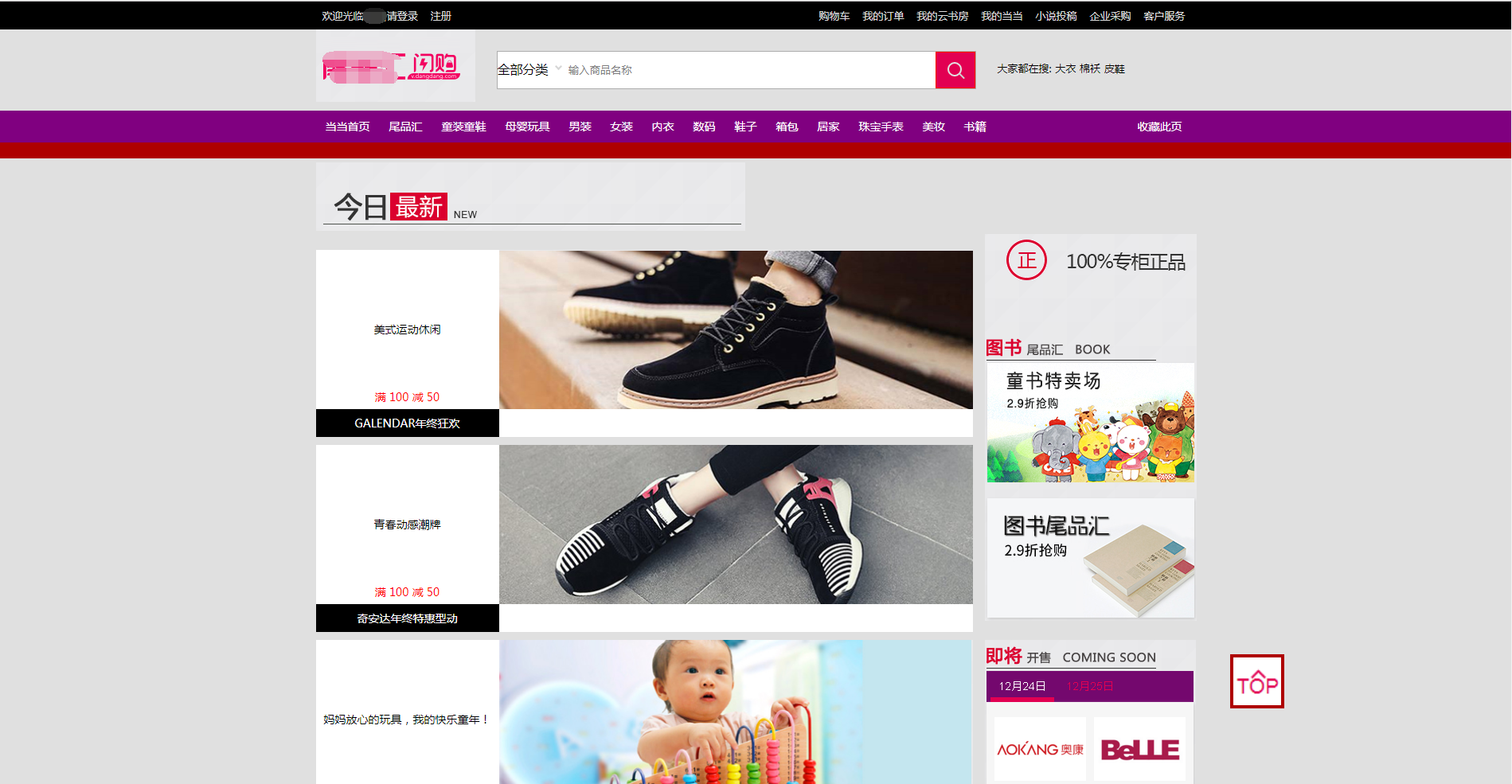
5.练习
对照某当网主页,借用了几张图片,写了个相似的页面出来,非广告党 o( ̄︶ ̄)o

使用以上Dom知识点,实现了悬停展开下拉栏、搜索框默认文字鼠标触碰消失、边缘固定返回顶部button等

