前言
某DN博客的页面样式实在不敢恭维,广告不少,最厉害的在于写作积分还不能用于下载,近两年Hexo挺火的,结合github pages使用,纯md文档输出,自动生成简洁好看的web页面,建站的步骤都可以省略了,试用一番下来体验确实尚可,记录一下部署过程
1. 创建github pages
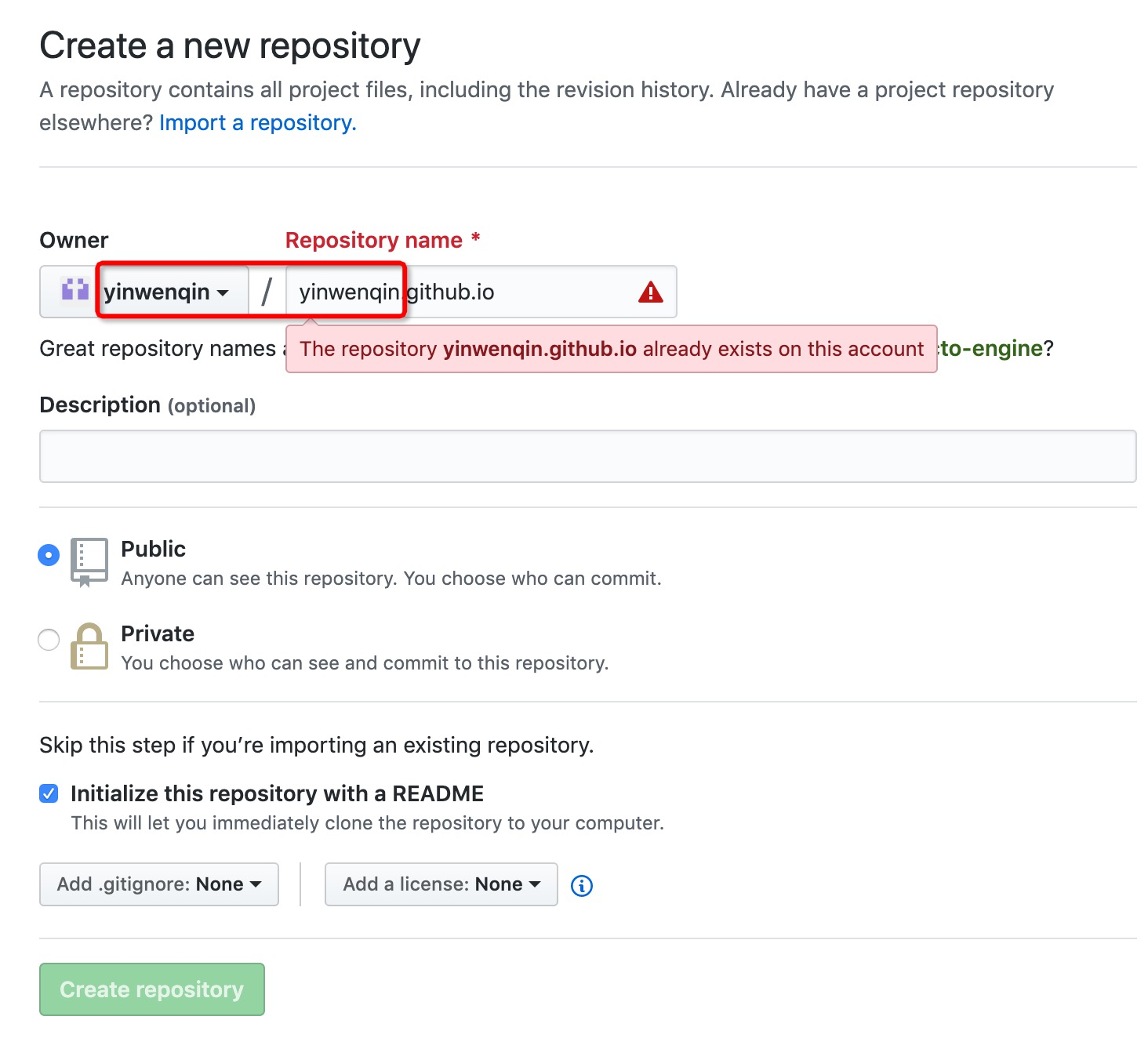
登录github,新建一个repo,repo名强制要求为username.github.io,其中username需与github账户owner一致,这是github pages的约定

2. 安装hexo
假设你的git、nodejs等工具都已经安装好了,如果没有安装好,先安装好再进行后面的操作
安装hexo:
npm install hexo-cli -g
3. 发布内容
接下来用Hexo初始化一个博客,然后更改一些自定义的配置,然后发布到自己的个人Github网站(username.github.io)。
创建博客:
hexo init username.github.io
安装hexo中最常用的next主题,其他主题参考hexo官网
1 | cd username.github.io |
博客配置
博客基础配置文件位于username.github.io/_config.yml,简单测试,先修改配置文件内的下面几项:
1 | title: 随笔漫谈瞎写 // 标题 |
主题配置
主题配置文件位于themes/next/_config.yml文件中,这里可以自定义的选项就很多了,next主题官网
写文档
md文档路径themes/next/_config.yml,后面需要展示的md文档都放在这个目录内,默认这个目录里有一个hello_world.md
测试
$ hexo s
测试服务启动,你可以在浏览器中输入https://localhost:4000 访问了
安装hexo-deployer-git自动部署发布工具
必须在username.github.io项目目录内安装:
npm install hexo-deployer-git --save
发布
测试没问题后,生成静态网页文件发布至的Github pages 仓库中。$ hexo clean && hexo g && hexo d
查看效果
浏览器打开,输入https://username.github.io ,记得替换成你的地址

默认的页面比这个要简陋一些,这里已经是做了一些美化的配置,如:头像、链接高亮、文章阴影、背景图、动态效果、访问数量统计等,具体怎么配置,建议安装好后浏览器搜索自己diy一番,可以部分参考下面链接,里面有些内容在当下已经不生效,需要再搜索一下别的文章:
https://www.jianshu.com/p/3a05351a37dc
3. 自定义博客域名
用github page的默认域名username.github.io太过千篇一律,好在github page支持自定义域名,参考:
首先假设你已经拥有一个域名,那么只需在你的域名服务商那里为它加一条CNAME记录,指向你的github pages地址:

回到你的项目中,在source目录下新建一个CNAME文件,里面加入刚刚新增的解析域名,注意,如果直接去仓库里添加Custom domain,那么每次push之后,Custom domain将会被还原为空,加上这一步之后,就不会有这个问题了
1 | yinwenqin.github.io ywq$ cat source/CNAME |
推送代码,过几分钟,你就可以通过自定义的域名访问github pages了:
$ hexo clean && hexo g && hexo d

Last
开始CxxN上的博客的迁移工作,下一篇记录一下图床迁移的过程

